How to use custom bulleted list icons
Your template comes preloaded with 2 custom bullet types for your lists (in addition to the normal “•” dot).
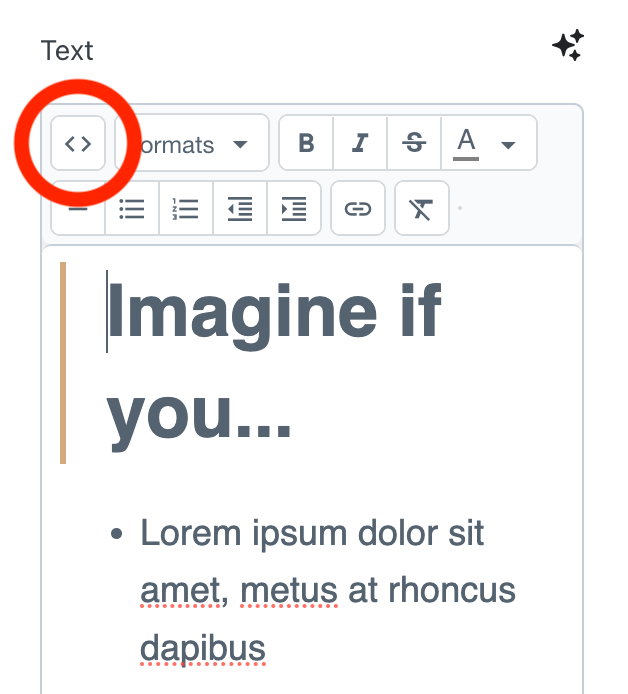
1. Create a text block on your page like you normally would. Add a bulleted list with the editor.
2. Click the “<>” icon in the text editor to open the source code.

3. Add a class to the < ul > tag so that it looks like one of the following:
class="bullet-arrow" or class="bullet-check"

4. Repeat for each bulleted list you want to modify.
How to modify custom bullet icons
This template comes with multiple bullet icon options. If you’d like to modify these so they are a different color or icon, follow these steps.
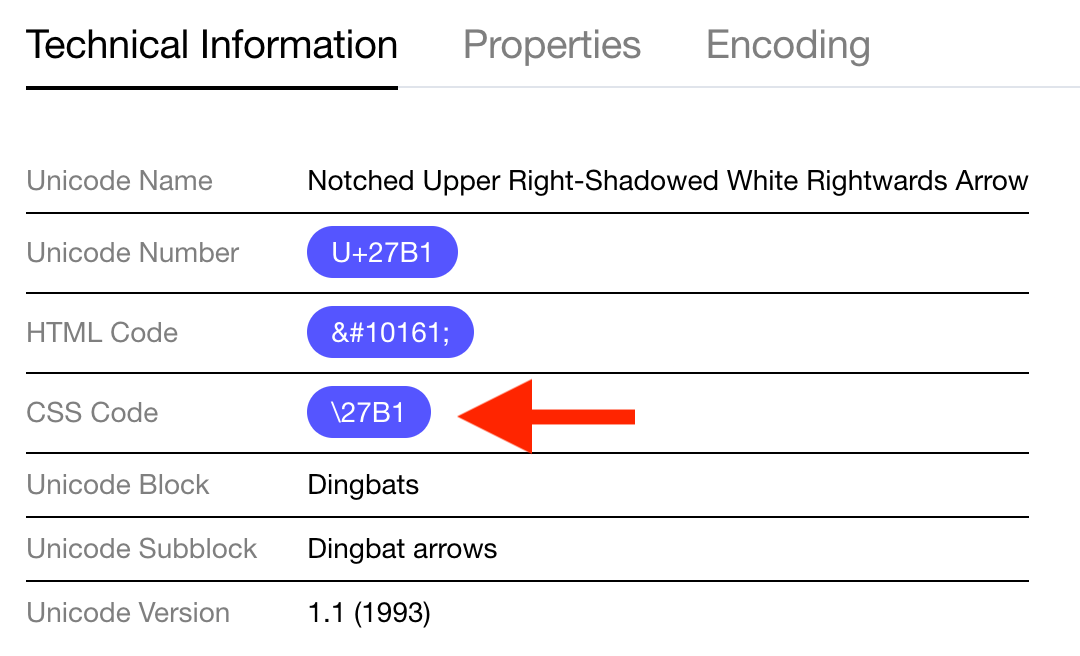
1. Navigate to https://symbl.cc/en/collections/list-bullets/ and find an icon you want to use for your bulleted list.
2. After you’ve clicked on an icon, copy the CSS Code for that icon. It will begin with a "\".

3. Inside the Kajabi page builder, navigate to the Settings panel and click Custom Code.

4. In the CSS Code box, find the following code.

5. On the line that says "content", replace "\00BB" with the code you copied earlier. Then save your page.
6. Depending on the icon you selected, you may need to modify the icon size and spacing. To do so, edit font-size, top, and left. This may take some trial and error until you find something that looks good. Save after each edit to see your changes.
7. To modify the icon color, edit the color line with your preferred hex color code.
